
What's a security audit?
According to an npm blog:
A security audit is an assessment of package dependencies for security vulnerabilities. Security audits help you protect your package’s users by enabling you to find and fix known vulnerabilities in dependencies that could cause data loss, service outages, unauthorized access to sensitive information, or other issues.
Do I need to do this on my project?
In my opinion, if you're a student or doing a pet project, then you probably can live without doing or fixing the security issues in your dependencies, because usually it's likely that the vulnerability is in a sub-dependency.
However, if you're publishing an open source software or library, it is highly recommended to go ahead and fix all your security issues.
Can this be done automatically?
To an extent, yes. We already have npm audit fix which automatically installs compatible updates to vulnerable dependencies.
For yarn users however, there's no yarn audit fix available currently.
How to fix security vulnerabilites in projects using npm?
npm audit fix is great for updating vulnerable packages. However, there are some cases that might require a manual review. In that case, npm usually let's us know how to fix that particular dependency. Here's an example.

Details on how npm users can fix security vulnerabilities in their projects
A more detailed description and methodology of fixing your security vulnerabilities is written on this medium article by Vivek Nayyar.
How to fix security vulnerabilities in projects using yarn?
Enough about npm, let's talk about yarn. As mentioned earlier, we do not have a command like yarn audit fix. Therefore, we must rely on two methods:
1. Workaround by using npm
Let's install npm first. You can skip this step if you already have npm installed.
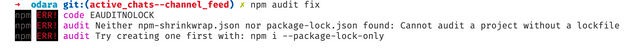
If you're using a yarn project, running npm audit fix gives you the following response:

Therefore, we'll run the following command inside your project's root directory that will create a package-lock.json file using npm.
npm i --package-lock-onlyAfter this is done, we can directly run the following command:
npm audit fixDon't forget to remove the package-lock.json since it might create a conflict with yarn.lock.
rm package-lock.json2. Update dependencies found using yarn audit
Run the following command that will audit your dependencies.
yarn auditNow comes the tricky bit. Source: Selective version resolutions
There can be multiple dependencies in a project that use the same secondary dependency, however, they might use different versions of those dependencies. Thankfully, yarn allows us to have selective dependency resolutions.
The format to define resolutions is the following:
/* package.json */
{
"resolutions": {
"<package>/**/<dependency>": "<version>"
}
}Let's say for example, we have a dependency A and B and both of them depend upon another dependency C.
Their relationship is defined by the following structure:
.
├── A
| ├── C (2.0.3)
| └── D
├── B
| └── C (1.9.0)Our resolutions field would look like:
/* package.json */
{
"resolutions": {
"A/**/C": "2.0.3", // A works fine with the latest version of C
"B/**/C": "1.9.0" // latest stable version for C for dependency B
}
}Conclusion
While it's not always needed to upgrade your packages, it's a good idea to keep them up to date for security reasons. Especially if you're developing an open source software that people might use or depend upon.