Viewport
The area a browser can set content in is called the Viewport.
Hardware Pixels
The number of pixels reported by a hardware manufacturer. Can differ from the pixels reported by a browser.
Device Independent Pixels (DIP)
Instead of reporting the width in the number of hardware pixels, browsers report it in DIPs. DIP will take up the same amount of display regardless of the pixel density of the screen.
Pixel Density
No. of Hardware Pixels / No. of CSS Pixels
Example
On a Chromebook - Browser has a width of 1280 DIPs, while the hardware has 2560 pixels. So, the 1280 DIPs get scaled to the hardware’s 2560 pixels, and the pixel density is 2 (2560/1280).
So what is the meta viewport tag and why is it necessary?
The viewport meta tag allows developers to control the viewport's size and scale.
<meta name="viewport" content="width=device-width,initial-scale=1" />The above tag tells the browser the following things:
name: viewport-- This is about the viewport description for the browser.width:device-widthallows content to reflow across screen sizes.content="initial-scale=1-- Settinginitial-scale=1tells the browser to keep the default zoom level from the beginning.
According to MDN:
Other attributes that are available are
minimum-scale,maximum-scale, anduser-scalable. These properties affect the initial scale and width, as well as limiting changes in zoom level.
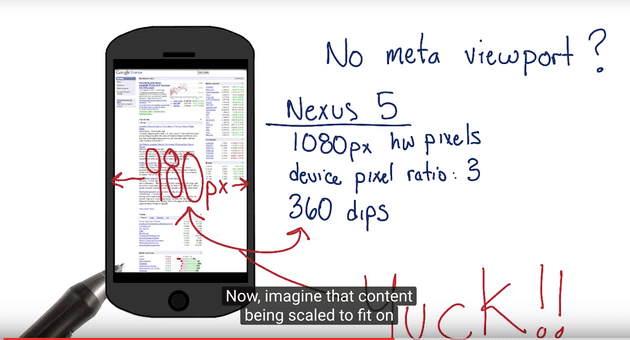
What happens if I don't have the meta viewport tag in my HTML?
The device renders the website as if it were 980 DIPs wide. It is problematic when a site like that runs on a phone that is only 360 DIPs wide.